
구글 서치콘솔 모바일 사용 편의성 문제 발견
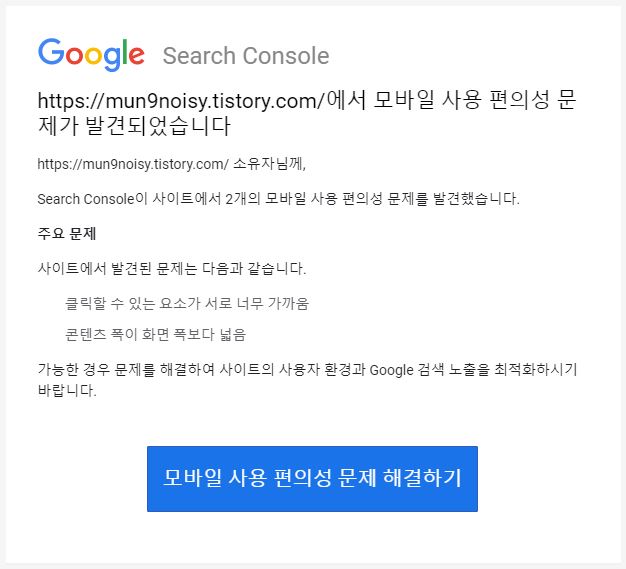
서치콘솔에서 구글 지메일로 메일 한통을 받게 되었습니다.
메일의 내용은 제가 운영 중인 티스토리에 2개의 모바일 사용 편의성 문제가 발견되었다고 하는데요. 주요 문제는 다음과 같습니다.

주요 문제
사이트에서 발견된 문제는 다음과 같습니다.
- 클릭할 수 있는 요소가 서로 너무 가까움
- 콘텐츠 폭이 화면 폭보다 넓음
구글 서치콘솔 모바일 사용 편의성 문제 해결방법

먼저 받은 메일에서 '모바일 사용 편의성 문제 해결하기'를 클릭하면 위와 같은 페이지의 서치콘솔로 새창이 뜨게 됩니다. 아래 상세 정보란에 오류 유형과 상태, 유효성 검사 진행상태가 나오는데요.
해결하실 문제 유형을 각각 클릭해주세요.


클릭하시면 위와 같이 각각의 창이 뜨게 됩니다.
구글 서치콘솔 고객센터에는 모바일 사용 편의성 보고서에 표시될 수 있는 오류의 유형과 해결방법을 다음과 같이 기재했습니다.
<모바일 사용 편의성 오류 유형>
호환되지 않는 플러그인 사용
페이지에 Flash와 같이 대부분의 모바일 브라우저에서 지원되지 않는 플러그인이 포함되어 있습니다. HTML5와 같이 널리 지원되는 최신 웹 기술을 사용하여 페이지를 다시 설계하시는 것이 좋습니다.
표시 영역이 설정되지 않음
화면 크기에 맞게 페이지의 크기 및 배율을 조정하는 방법을 브라우저에 알리는 viewport 속성이 페이지에 정의되어 있지 않습니다. 사이트 방문자는 대형 데스크톱 모니터부터 태블릿 및 작은 스마트폰에 이르기까지 화면 크기가 다양한 여러 기기를 사용하므로 페이지에 meta viewport 태그를 사용 하여 표시 영역을 지정해야 합니다.
표시 영역이 '기기 폭'으로 설정 되어 있지 않음
페이지에 고정폭 viewport 속성이 정의되어 있어 다른 화면 크기에 맞게 페이지를 조정할 수 없습니다. 이 오류를 수정하려면 사이트의 페이지에 반응형 디자인을 도입하고 표시 영역이 기기의 너비와 배율에 적절하게 일치하도록 설정합니다.
콘텐츠 폭이 화면 폭보다 넓음
이 보고서에는 수평으로 스크롤해야 페이지의 글자와 이미지를 볼 수 있는 페이지가 표시됩니다. 이는 페이지가 CSS 선언에서 절대값을 사용하거나 특정 브라우저 너비(예: 980px)에서 최적의 상태로 표시되도록 설계된 이미지를 사용할 때 발생합니다. 이 오류를 수정하려면 페이지에서 CSS 요소에 관련된 너비 및 위치 값을 사용할 뿐만 아니라 이미지도 배율을 조정할 수 있어야 합니다.
텍스트가 너무 작아 읽을 수 없음
이 보고서에서는 페이지의 글꼴 크기가 너무 작아 알아보기 어렵기 때문에 모바일 방문자가 '손가락으로 확대'해야만 읽을 수 있는 페이지를 파악합니다. 웹페이지의 표시 영역을 지정한 후 글꼴 크기를 설정하여 표시 영역 내에서 적절하게 조정합니다.
클릭할 수 있는 요소가 서로 너무 가까움
이 보고서에는 버튼과 탐색 링크 등의 터치 요소가 서로 너무 가까이에 있어 모바일 사용자가 원하는 요소를 손가락으로 탭 하려고 할 때 바로 옆에 있는 요소도 함께 탭 하게 되는 사이트의 URL이 표시됩니다. 이러한 오류를 수정하려면 버튼과 탐색 링크의 크기와 공간을 모바일 방문자에게 맞게 올바르게 지정해야 합니다.
위의 내용과 같이 저는 기존의 작성되었던 포스팅들을 최대한 맞게 수정하였는데요.
그 후 '수정 결과 확인' 버튼을 클릭하여 줍니다.



빠른 초기 유효성 검사가 실행되고 '수정 결과 확인' 버튼이 사라지면서 유효성 검사가 시작되었음을 알 수 있습니다.


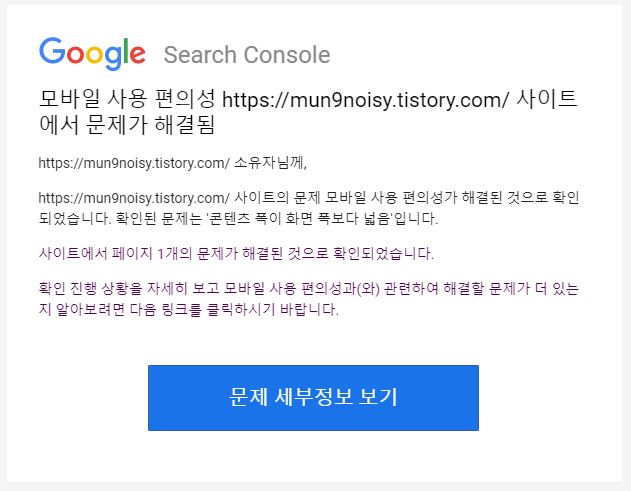
이후 약 일주일 정도 기다리시면 문제가 해결되었다는 메일과 서치콘솔 실제 페이지 테스트를 진행하여 보시면 위와 같이 '페이지가 모바일 친화적임'이라는 오류가 수정된 결과를 확인하실 수 있습니다.
'Information > 생활정보' 카테고리의 다른 글
| 인터넷 등기부등본 열람 및 인터넷 발급하는 방법 (0) | 2021.04.11 |
|---|---|
| 애드센스 수취인 주소 인증하여 수익 정산하는 방법 (0) | 2021.04.09 |
| Copyright (c) 오류, 오버클럭 후 화면이 안나와요, 부팅이 안되요 등 메인보드 바이오스 초기화 및 수은전지 교체하기 (0) | 2021.04.04 |
| 자동차검사 예약방법, 검사기간, 과태료 조회(목적과 기능) (0) | 2021.03.25 |
| 우울증 자가진단 테스트 (우울증 초기증상과 원인) (0) | 2021.03.23 |





댓글